Ever felt like converting your Figma Design to Code instantly? Or just be able to screenshot a component and recreate it immediately for using it in your own project? Well, the good news is that using Image2CodeAI you can do exactly that. All you have to do is upload the Image of the UI and that's it! Image2CodeAI will automatically start writing code to replicate the UI using Code.
Let's look at how you can do so step by step:
Go to Image2CodeAI.com and Sign In. If you do not have an account, you can Sign up here. Note, you need to have sufficient credits in order to generate code. If you haven’t subscribed yet, just head to Settings and Subscribe to a Plan.

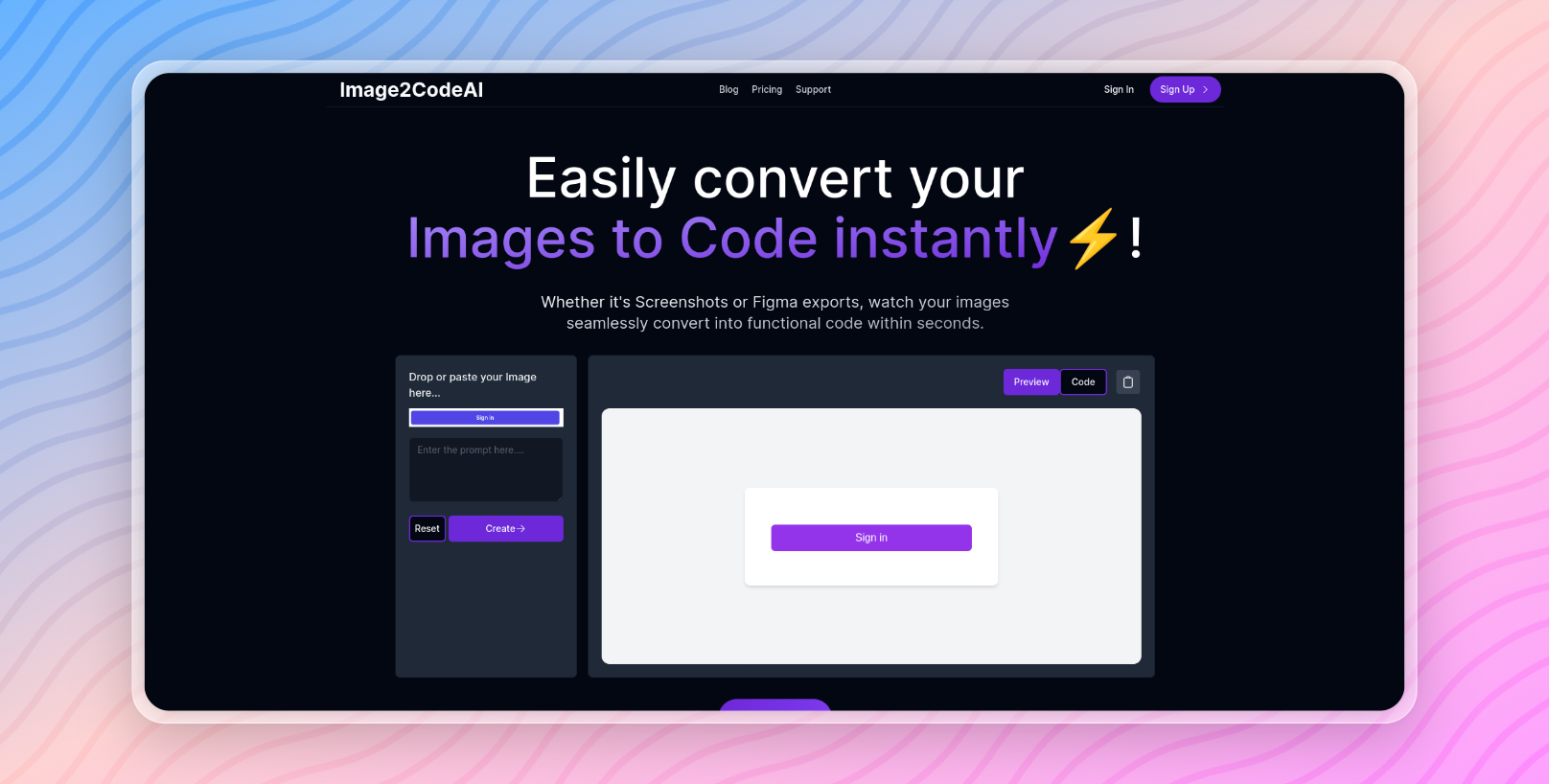
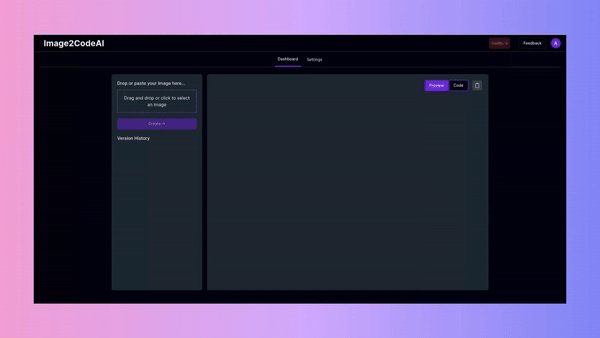
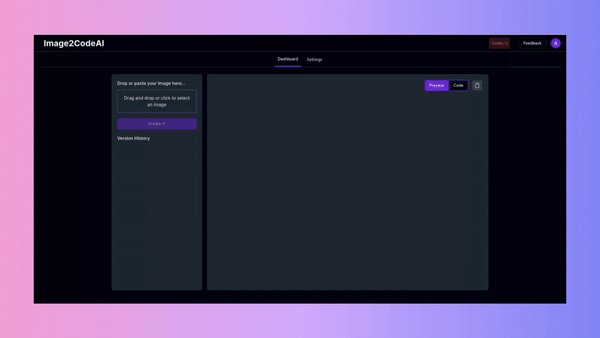
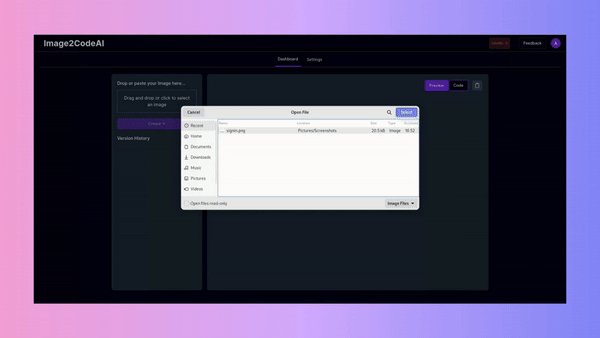
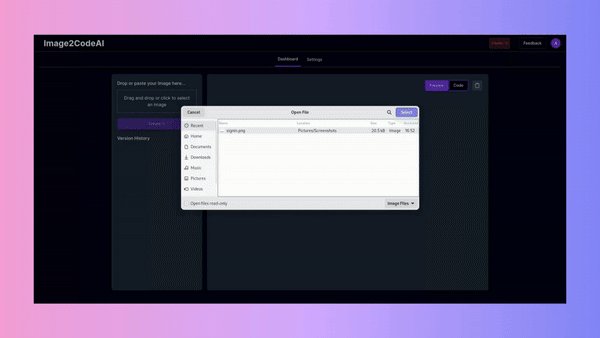
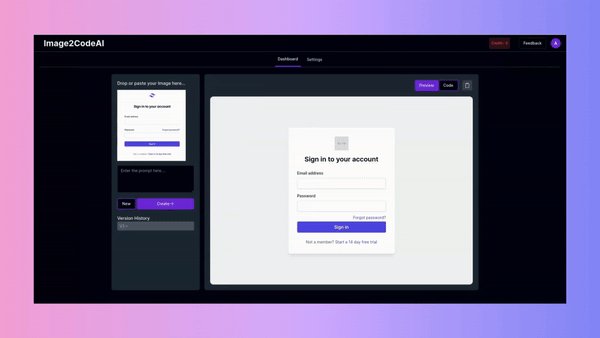
After signing in, you should be in the Dashboard. Now, all you have to do is upload an Image of the UI you want to replicate by clicking on Drag & Drop section or by just dragging an Image to this section and dropping the Image there.

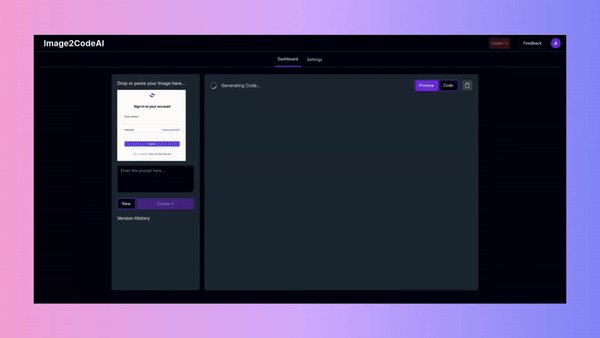
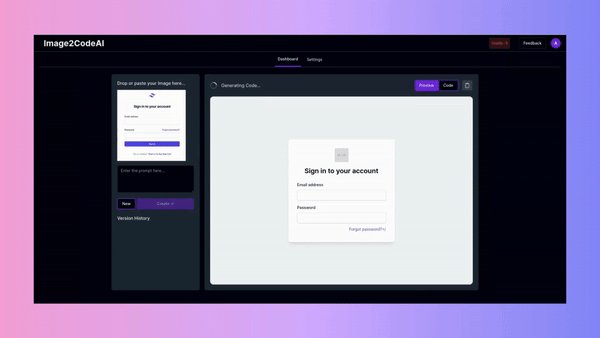
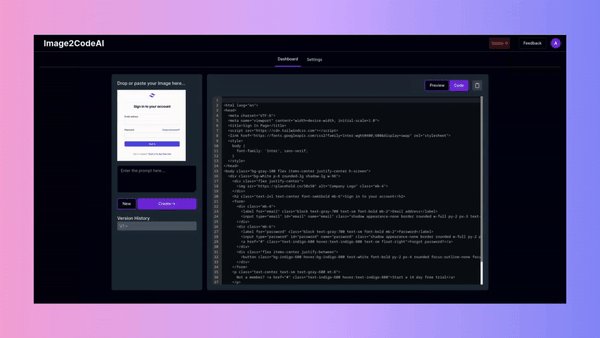
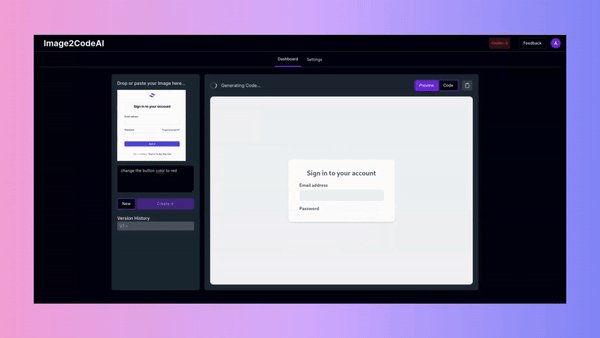
As you select or drop an Image, Image2CodeAI will automatically start generating the code to replicate the UI using Code. You can see the output being generated on the right.

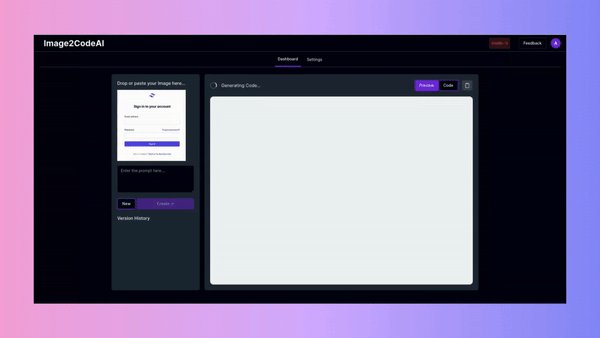
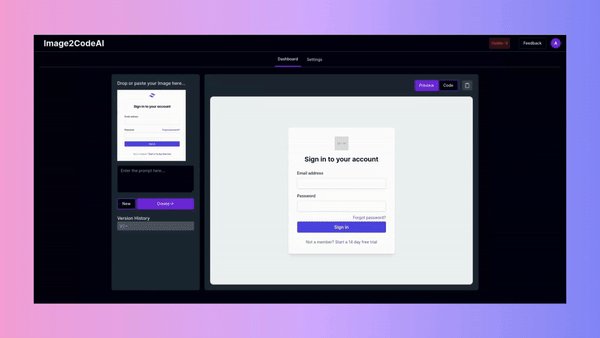
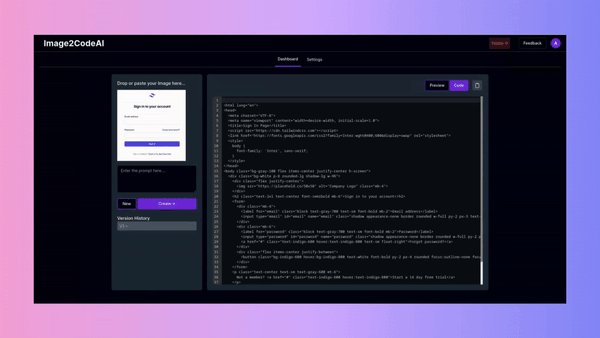
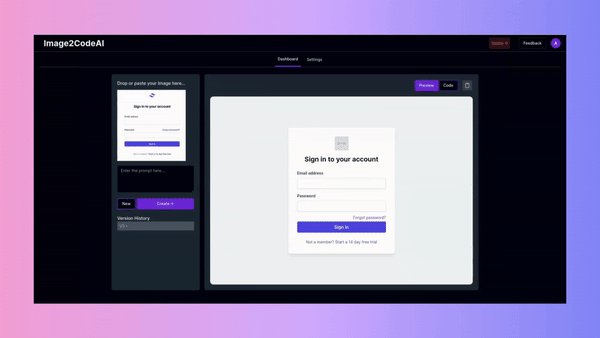
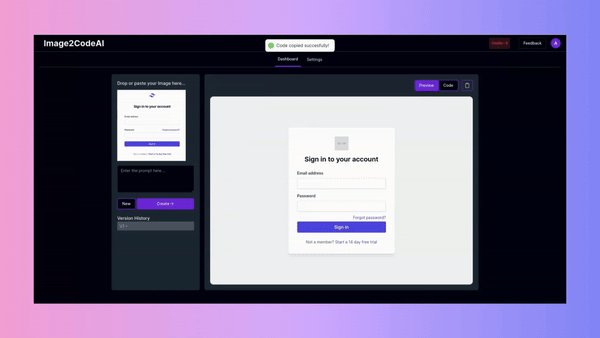
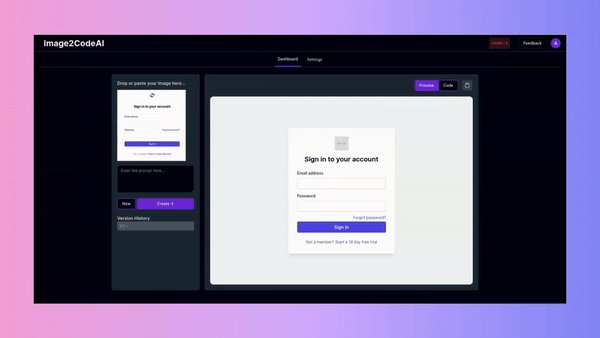
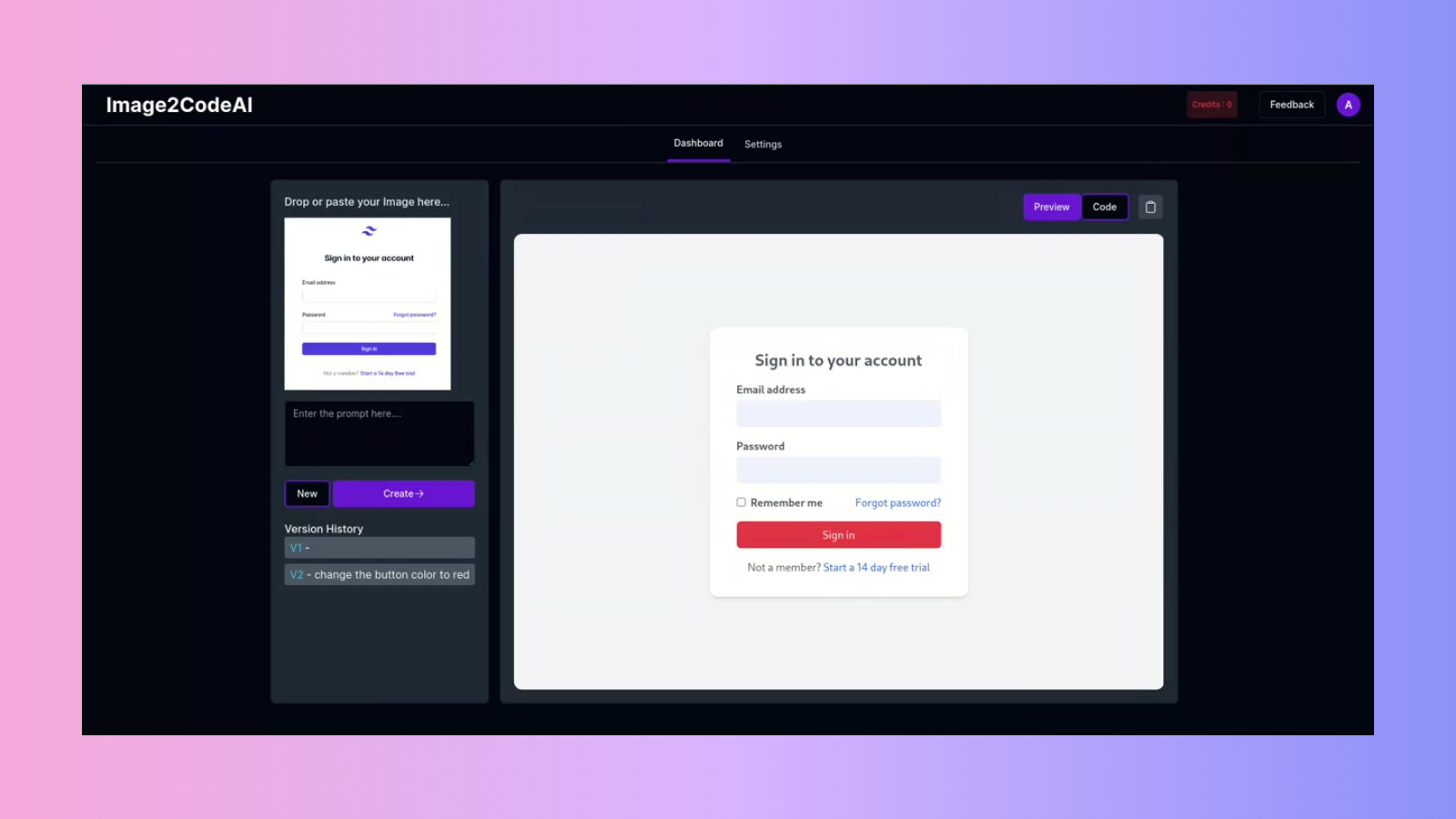
Here you’ll see the preview of the generated code. You can switch between the Preview and Code by clicking on the toggle at the top right corner.

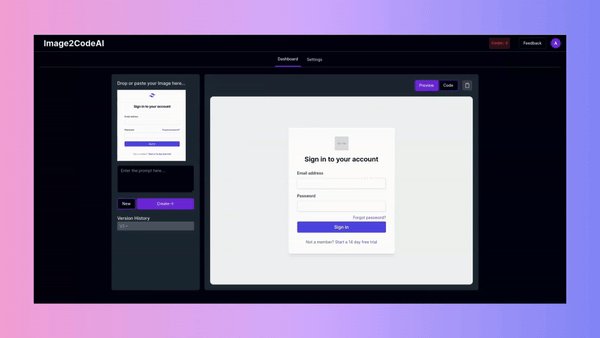
If satisfied by the output, you can simply copy the code by clicking on the Copy button.

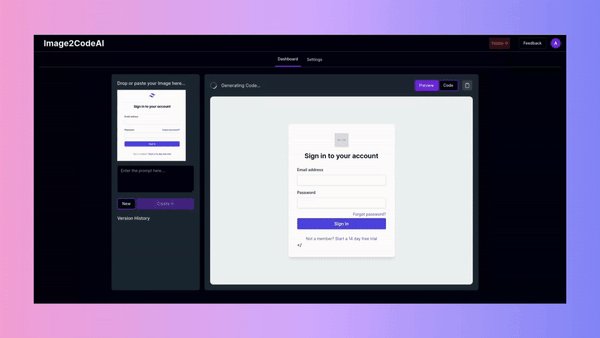
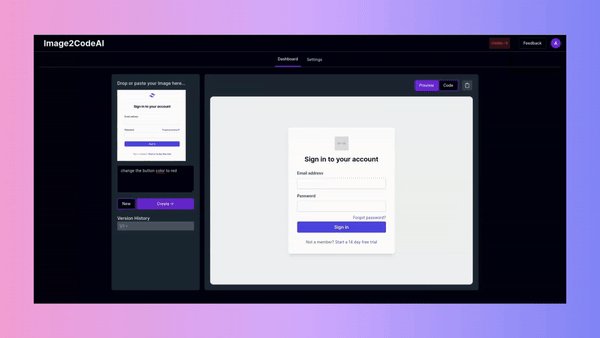
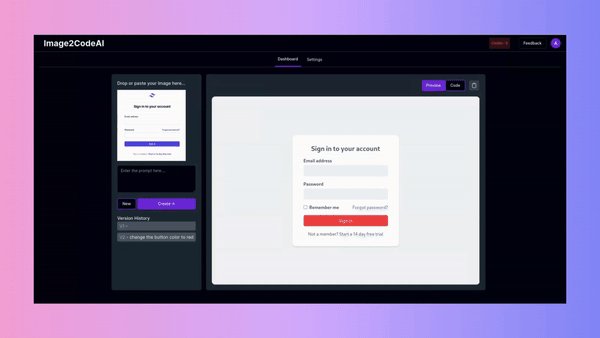
If you are not satisfied with the output, you can write a prompt in the sidebar for making the necessary changes and click on Create. The AI will start making iterations based on your inputs.

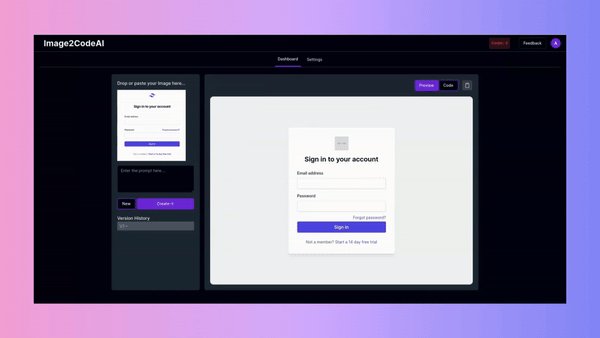
You can look at the version history of changes made by the prompts. You can make minor changes until you get a satisfactory output.

This way you can create stunning websites in a matter of minutes and reduce the amount of time required to create the frontend of websites.